Public sharing
Only admins can create public links and iframes.
Admins can create and share public links (URLs) for questions and dashboards. People can view them as standalone destinations (URLs) or as embedded iframes in another page or app. In both cases, the public item will display static (view-only) results of your question or dashboard, so visitors won’t be able to drill-down into the underlying data on their own.
Create a public link for a question

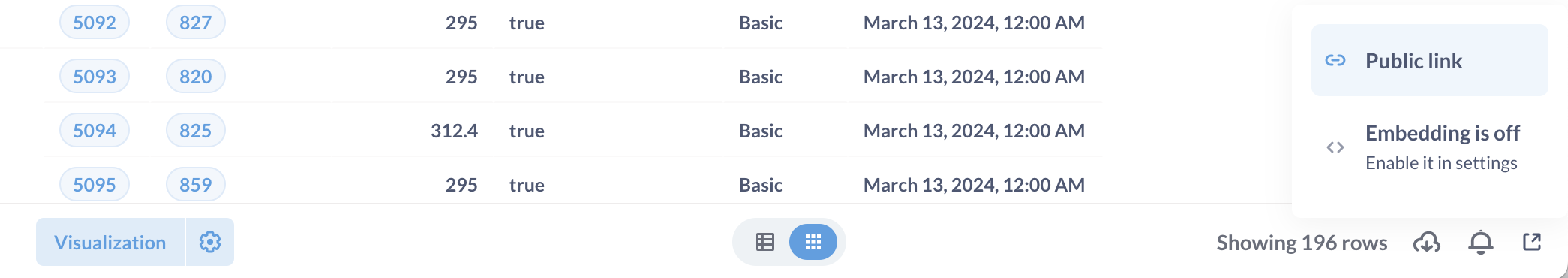
To create a public link for a question, admins can click on the Sharing icon at the top right of a question and select Create a public link. Copy the link and test it out by viewing the link in a private/incognito browser session.
Public link to export question results in CSV, XLSX, JSON
This export option is only available for questions, not dashboards.
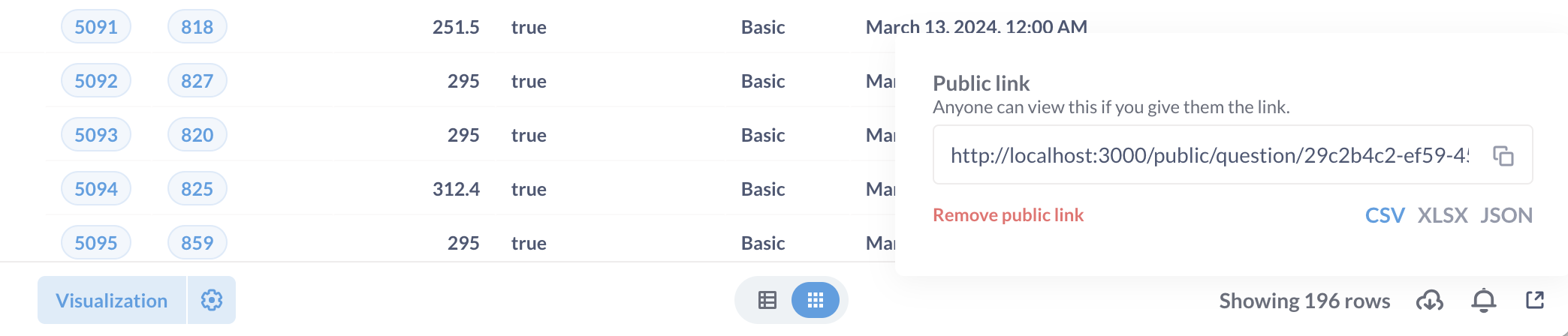
To create a public link that people can use to download the results of a question:
- Click on the Sharing icon for the question.
- Select Create a public link.
- Click on the file format you want (below the Public link URL): CSV, XLSX, or JSON.

Open the public link in a new tab to test the download.
Create a public link for a dashboard
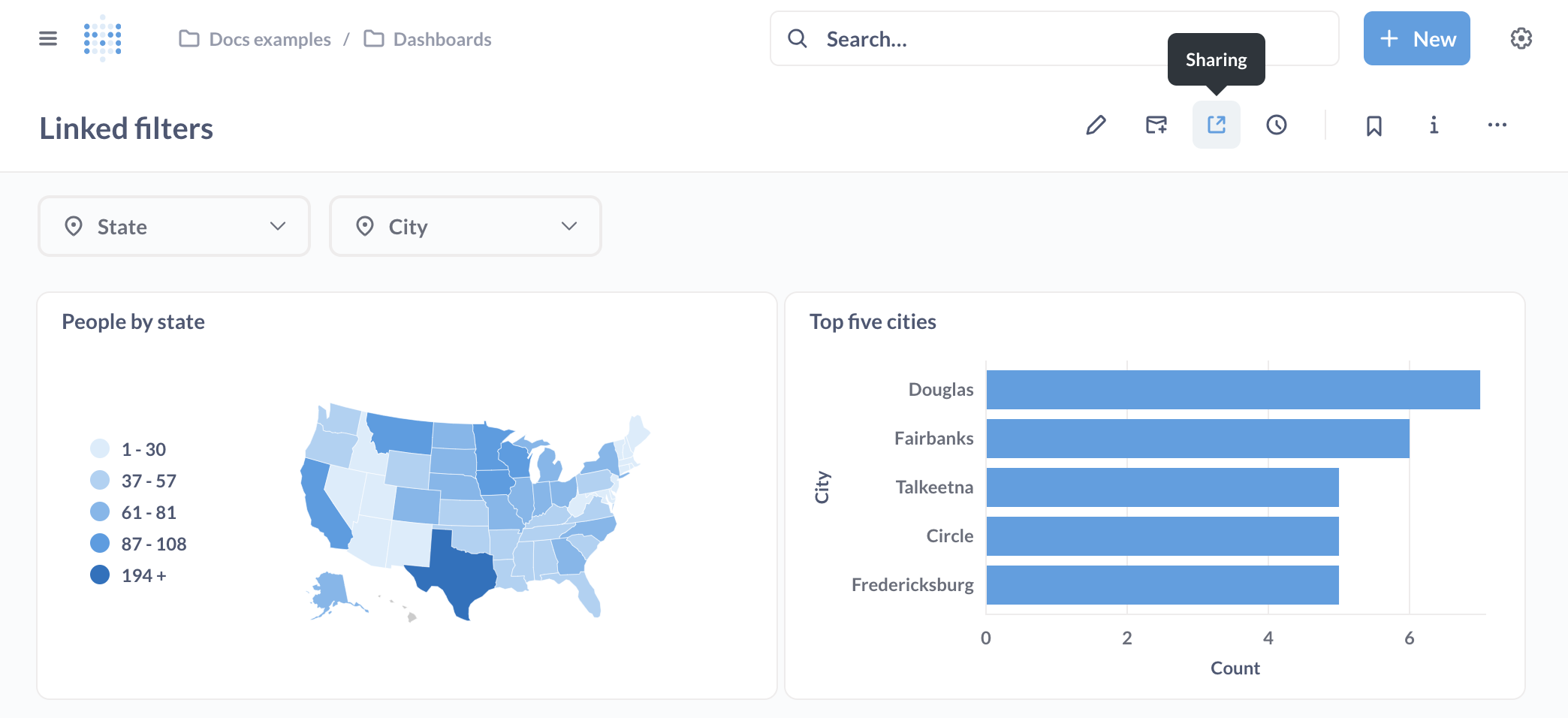
To share a dashboard via a public link, admins can click on the Sharing button in the top right menu.

To embed a dashboard, see static embedding.
Exporting raw, unformatted question results
To export the raw, unformatted rows, you’ll need to append ?format_rows=false to the URL Metabase generates. For example, if you create a public link for a CSV download, the URL would look like:
https://www.example.com/public/question/cf347ce0-90bb-4669-b73b-56c73edd10cb.csv?format_rows=false
By default, Metabase will export the results of a question that include any formatting you added (for example, if you formatted a column with floats to display as a percentage (0.42 -> 42%)).
See docs for the export format endpoint.
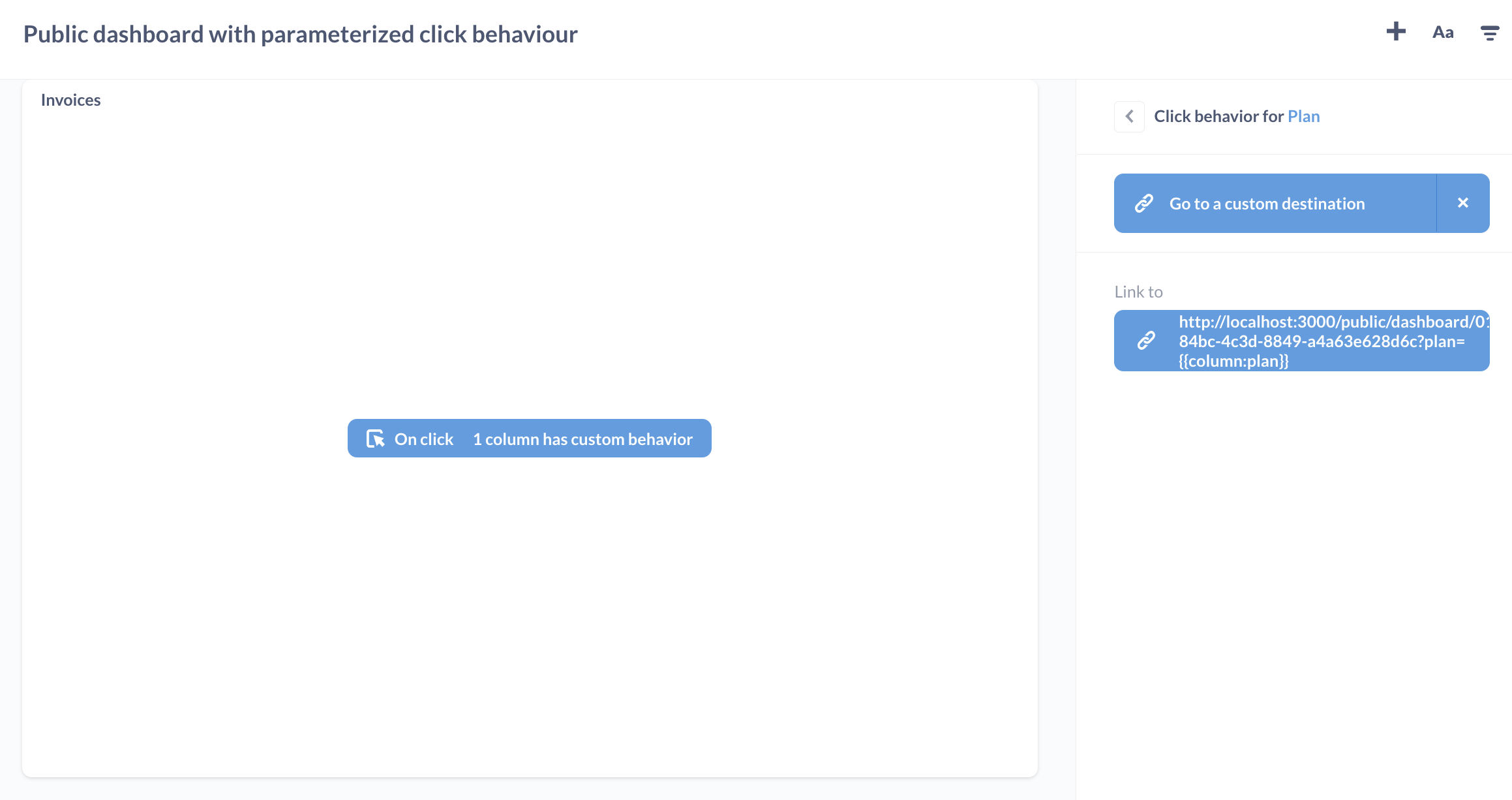
Simulating drill-through with public links
Metabase’s automatic drill-through won’t work on public dashboards because public links don’t give people access to your raw data.
You can simulate drill-through on a public dashboard by setting up a custom click behavior that sends people from one public link to another public link.
- Create a second dashboard to act as the destination dashboard.
- Create a public link for the destination dashboard.
- Copy the destination dashboard’s public link.
- On your primary dashboard, create a custom destination with type “URL”.
- Set the custom destination to the destination dashboard’s public link.
- Optional: pass a filter value from the primary dashboard to the destination dashboard by adding a query parameter to the end of the destination URL:
/public/dashboard/?child_filter_name={{parent_column_name}}
For example, if you have a primary public dashboard that displays Invoices data, you can pass the Plan name (on click) to a destination public dashboard that displays Accounts data:

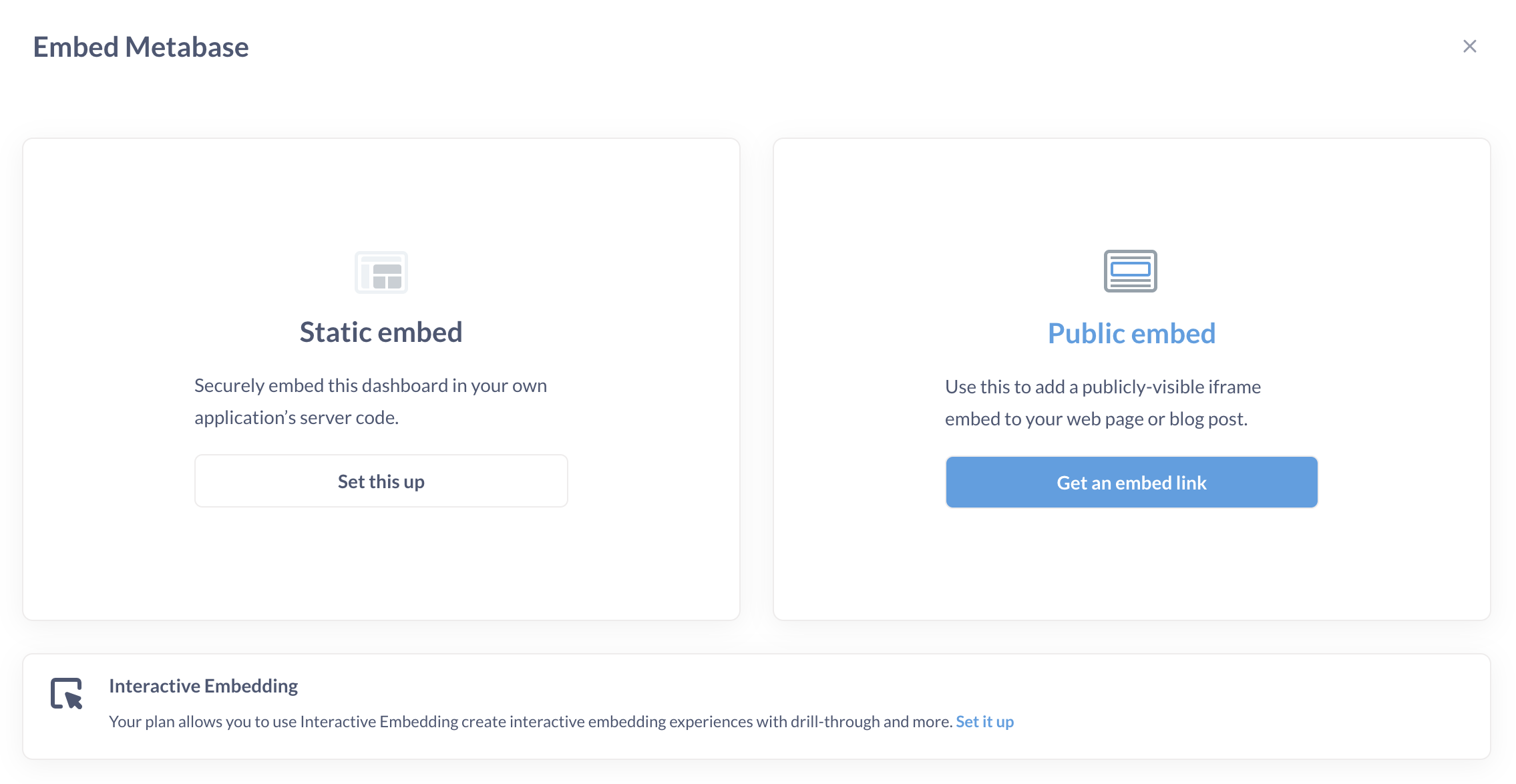
Public embeds

If you want to embed your question or dashboard as an iframe in a simple web page or app:
- Click on the Sharing icon for your question or dashboard.
- Click Embed.
- Click Public embed.
- Copy the iframe snippet Metabase generates for you.
- Paste the iframe snippet in your destination of choice.
To customize the appearance of your question or dashboard, you can update the link in the src attribute with public embed parameters.
Public embed parameters
To apply appearance or filter settings to your public embed, you can add parameters to the end of the link in your iframe’s src attribute.
Note that it’s possible to find the public link URL behind a public embed. If someone gets access to the public link URL, they can remove the parameters from the URL to view the original question or dashboard (that is, without any appearance or filter settings).
If you’d like to create a secure embed that prevents people from changing filter names or values, check out static embedding.
Appearance parameters
To toggle appearance settings, add hash parameters to the end of the public link in your iframe’s src attribute.
| Parameter name | Possible values |
|---|---|
| bordered | true, false |
| titled | true, false |
| theme | null, transparent, night |
| hide_parameters | filter name |
| font¹ | font name |
| hide_download_button² | true, false |
¹ Available on Pro and Enterprise plans.
² Available on Pro and Enterprise plans and hides the download button on questions only (not dashboards).
For example, to embed a dashboard with multiple appearance parameters:
/dashboard/42#theme=night&titled=true&bordered=false
To embed a question without filter widgets and without the download button:
/question/42#hide_parameters=filter_name&hide_download_button=true
For more info about hiding filter widgets with hide_parameters, see the next section on Filter parameters.
Filter parameters
You can display a filtered view of your question or dashboard in a public embed. Make sure you’ve set up a question filter or dashboard filter first.
To apply a filter to your embedded question or dashboard, add a query parameter to the end of the link in your iframe’s src attribute, like this:
/dashboard/42?filter_name=value
For example, say that we have a dashboard with an “ID” filter. We can give this filter a value of 7:
/dashboard/42?id=7
To set the “ID” filter to a value of 7 and hide the “ID” filter widget from the public embed:
/dashboard/42?id=7#hide_parameters=id
To specify multiple values for filters, separate the values with ampersands (&), like this:
/dashboard/42?id=7&name=janet
You can hide multiple filter widgets by separating the filter names with commas, like this:
/dashboard/42#hide_parameters=id,customer_name
Note that the name of the filter in the URL should be specified in lower case, and with underscores instead of spaces. If your filter is called “Filter for User ZIP Code”, you’d write:
/dashboard/42?filter_for_user_zip_code=02116
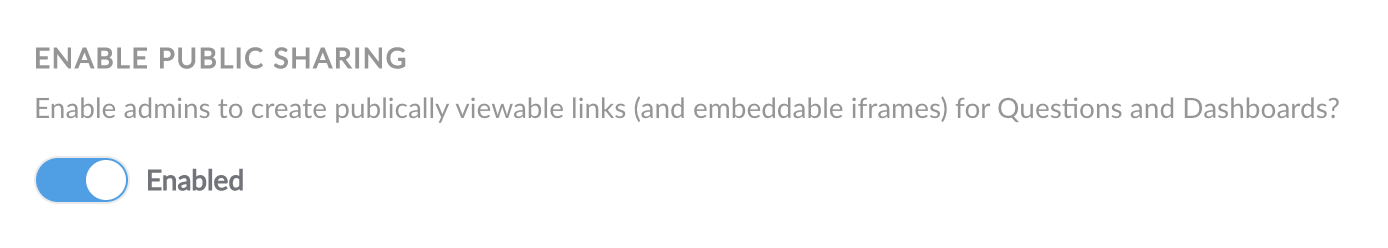
Disable public sharing
Public sharing is enabled by default.

To disable public sharing:
- Click on the Gear icon in the upper right.
- Select Admin settings.
- In the Settings tab, select Public sharing.
- Toggle off Public sharing.
Once toggled on, the Public sharing section will display Metabase questions, dashboards, and actions with active public links.
If you disable public sharing, then re-enable public sharing, all your previously generated public links will still work (as long as you didn’t deactivate them).
Deactivating public links and embeds
Individual question or dashboard links and embeds
- Visit the question or dashboard.
- Click on Sharing icon.
- Select Public link or Embed.
- Click Remove public link.
Deactivating multiple public links and embeds
Admins can view and deactivate all public links for a Metabase.
- Click on the gear icon in the upper right.
- Select Admin settings.
- Go to the Settings tab.
- Go to the Public sharing tab in the left sidebar.
- For each item you want to deactivate, click on the X to revoke its public link.
See all publicly shared content
Admins can see all publicly shared questions, dashboards, and actions in Admin Settings > Public Sharing.

Further reading
- Publishing data visualizations to the web.
- Customizing Metabase’s appearance.
- Embedding introduction.
Read docs for other versions of Metabase.